MAKE-ing with LabVIEW & Raspberry Pi: Part 4 – User Interfaces with LabVIEW NXG WebVIs
In this post in the series, I am going to be how you can use a LabVIEW NXG WebVI as a user interface to a LabVIEW Application running on your Raspberry Pi. I’ll be using the MediaMongrels Ltd WebSockets API to communicate between the WebVI and the LabVIEW application.
But first, a quick note…NI Days Europe 2019
Apologies that there hasn’t been a post in a few weeks – things have been pretty busy for me in my day job (in a good way!) and also personally at home so I haven’t had a lot of time for writing articles.
I have been invited by National Instruments to present at NI Days Europe in Munich in a few weeks during one of their sessions on the LabVIEW Community Edition and the LINX Toolkit. In the background I have been spending quite a lot of time putting together a fun & bespoke demo for them using the Raspberry Pi which has interrupted my ability to work on the blog series.
Here’s a sneak peek of what I’m going to be demoing:

If you want to see my demo, come along to the ‘Introduction to the LabVIEW Community Edition’ session at 14:15 on Thursday of NI Days Europe (Agenda link).
I will also have some Raspberry Pi / LINX related demos stuff on the LabVIEW Community Booth in the Exhibition Hall:

Finally – I have a hunch that National Instruments are going to release the beta for the LabVIEW Community Edition during NI Days Europe – so hopefully only a couple weeks to go until you can get your hands on some Free LabVIEW!
Introduction
In this post, I wanted to share one method for adding a user interface to your Raspberry Pi project.
During the course of this post, we’ll be combining LabVIEW 2019, LabVIEW NXG WebVIs, WebSockets and the LINX Toolkit to create a simple web-based user interface for a Raspberry Pi application.
Since LabVIEW applications running on the Raspberry Pi run in a similar way to a service (or a LabVIEW real-time application), we can’t simply show the front panel of a VI and have it displayed on the Pi. If we want to display data from our RPi application and/or allow someone to control it – we need to take a different approach.
I’ll hopefully talk in more detail about other possible methods in another post but for now we’re going to look at having a web-based user interface to our Raspberry Pi – and we’re going to do it with WebSockets and LabVIEW NXG WebVIs.
What is a LabVIEW NXG WebVI?
WebVIs allow us to write LabVIEW code in LabVIEW NXG that runs in a browser and it can talk to our Raspberry Pi using LabVIEW Web Services or WebSockets. You can see lots of examples and find out more on their demo/examples site here.
The good news is, National Instruments have announced that LabVIEW NXG and the NXG Web Module (used to create WebVIs) will also be available for free with the Community Edition coming in May 2020!
The Example – NXG WebVIs + WebSockets
In this example, we’re going to write a simple Raspberry Pi application that can display the current date & time on a web-based user interface:

While it’s quite a trivial/simple looking example, there’s quite a few steps involved so I’m going to keep the example itself quite straightforward.
To do this we will need to:
- Write our Raspberry Pi application in LabVIEW 2019
- Create our WebVI in the LabVIEW NXG Web Module
- Deploy our application and WebVI to the Raspberry Pi
I have chosen to use my LabVIEW WebSockets API to communicate between the Pi and the WebVI. WebSockets allows for low-latency asynchronous communication between the Raspberry Pi and the WebVI. LabVIEW NXG 3.1 added native WebSockets client support to the NXG Web Module which makes it really easy to communicate between LabVIEW and a WebVI using WebSockets.
You can use the link above to install the WebSockets API used in this demo/example using VI Package Manager.
Demo/Example Code – Available on GitHub
In the spirit of the LabVIEW Community Edition being free and available for everyone to use, I am going to putting all of my Raspberry Pi / LINX demo code onto a public BitBucket repository – you’ll be able to clone or download all of the demo code used in this series.
Access the public GitHub project using the button below:
Git Repo
Repo link for this demo: https://github.com/MediaMongrels-Ltd/Simple-Pi-WebVI-WebSockets
Requires installation of my WebSockets API from the NI Tools Network. Also requires LabVIEW NXG and the NXG Web Module.
Raspberry Pi Application – LabVIEW 2019
Our Raspberry Pi application in LabVIEW 2019 is quite simple – all it needs to do is listen for an incoming WebSockets connection and then periodically send the current date/time to the WebVI.
I’m using a simple state machine for this example – the Main VI loop starts by opening a TCP listener on the port we’re going to use for our WebSocket connection, listens for an incoming connection and if it’s a WebSocket Client connection, start sending the date/time as a string to the client.
The following screenshot shows the code for sending the WebSocket message to the WebVI:

We’ll come back to LabVIEW 2019 again once we’ve created our WebVI as we’ll use the LabVIEW Build Specification to deploy our LabVIEW application and WebVI to the Pi.
Creating our LabVIEW NXG WebVI
The next step is to create our WebVI which will connect to the Raspberry Pi and display the date & time. For this we need to fire up LabVIEW NXG.
I have used a simple state machine again here for the NXG WebVI which will attempt to connect to the LabVIEW VI using WebSockets and then listen for incoming messages and display them.

The ‘GetHostname’ SubVI on the left-hand side uses the JavaScript Interface Node (JSLI) to call a custom JavaScript function to automatically get the IP address of the Raspberry Pi. You can read more about the JSLI here – it allows you to wrap custom JavaScript (e.g. 3rd party libraries or your own custom JavaScript code) into VIs you can call in a WebVI.
Once you’ve created your WebVI, you then need to ‘build’ it to generate the web (HTML/JavaScript/CSS) files that we can then transfer onto the Pi.
To do this, open the WebApp.gcomp and then click the ‘build application’ button:

Once the build is complete, we can then find our WebVI page and its components in the builds folder.

Deploying to the Raspberry Pi
Now that we have our LabVIEW 2019 application and we have built our WebVI, we can now deploy both of these onto the Raspberry Pi.
The reason for deploying the WebVI to the Pi is so that we can access it remotely through a web browser and it would also allow us to access the WebVI from the Pi itself if we have a display attached (in another post, I will show some hints & tips on how we can set the browser to run in kiosk mode and open our web-page automatically on boot).
Deployment Options
There are two options for deploying the WebVI to the Pi along with our LabVIEW application:
- Using LabVIEW Web Services
- Installing and using the Apache Web Server on the Pi
For this example, I’m going to use LabVIEW Web Services as it is the simplest option – the downside is that the URL for getting to our WebVI is slightly longer (e.g. http://<pi hostname or IP>:<web service port>/<web service name> as opposed to http://<pi hostname or IP> . I’ll add some instructions for using the Apache Web Server in another post.
Creating a LabVIEW Web Service
The first step in deploying our web-page using LabVIEW Web Services is to add a web-service to the LabVIEW project and create a public content folder and point it at the files generated when we built our WebVI in LabVIEW NXG:


This will create an auto-populating folder in the web service. The files in this folder will be publicly accessible from the Web Service URL.

Creating our Build Specification for the Pi
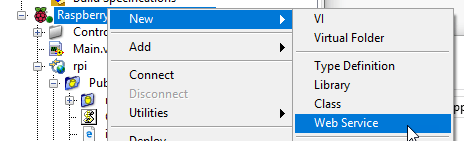
Next we need to create a deployment/RTexe of our LabVIEW 2019 application and add our Web Service to it. To do this, right click on ‘Build Specifications’ under the Raspberry Pi target and then select New -> Real-Time Application.
Add your Main VI as the Startup VI under ‘Source Files’ and under Web Services tick the checkbox next to the name of your Web Service so that it gets included in the build and deployed to the Pi. Make a note of the Web service name and HTTP port as you’ll need this to access the web-page hosted by the NI web-server.


Once you have done that, you can ‘Build’ the real-time application and then right-click on it in the project and select ‘Run as startup’ to deploy it to the Raspberry Pi and set it to run automatically when the Pi boots up. This means we don’t need to launch/run it from the LabVIEW project each time.

After the Pi has rebooted, we should be able to access our WebVI by going to https://<IP Address>:<HTTP port>/<Web Service name> – in the case of my demo project the URL was: http://192.168.1.16:8002/rpi/
We can also open up the page on the Raspberry Pi itself with the built-in browser:

Note: Our LabVIEW application is only set up for a single WebSockets connection, so you can only have one page connected to the LabVIEW application at a time.
Summary
This fairly simple example demonstrates one method for adding a user interface to our Raspberry Pi using WebSockets and NXG WebVIs.
In a real application, we’d probably want to take this further to allow multiple simultaneous client connections and also add the ability to send data from the WebVI back to the Raspberry Pi.
I’ll be taking this concept a lot further for my demo at NI Days Europe. I’ll be sure to post something about it when I get back from Munich. If you’re going along – please come and find me and say hello!