DemocracyBot – Raspberry Pi, LINX Toolkit, WebSockets & NXG WebVIs
DemocracyBot – Why vote every 2-4 years when you can vote every 10 seconds?
For NI Days 2019 I was asked to give a demo of something fun/interesting using a Raspberry Pi and the LINX Toolkit. I was originally thinking of demoing some simple sensors but then I remembered an idea I had a few years ago for a 3D printed two-wheeled robot (I nicknamed it the PuckBot) for STEM/educational use.
At the time I was developing the demo, we were in the throws of figuring out Brexit and the 2019 General Election so I decided to take my PuckBot concept and turn it into a piece of policitical humour instead – DemocracyBot was born!
With the United Kingdom enjoying democracy so much with 4 general elections and the Brexit referendum that I would embrace that spirit of democracy and develop a robot where participants could vote every 10 seconds and instantly see their vote in action. “Why vote every 2-4 years when you can vote every 10 seconds?”
DemocracyBot has a web-based voting interface where participants could cast their vote for which direction they wanted the robot to move in and at the end of each 10 seconds the votes would be added up and the robot would perform the most popular option. There was also score tracking to see who voted with the majority the most times.

DemocracyBot voting interface using LabVIEW NXG.
DemocracyBot Software
All of the code for the project is Open Source and available on the DemocracyBot GitHub repository.
The software consists of a LabVIEW 2019 (or LabVIEW 2020 Community Edition) project for the code running on the Raspberry Pi – the Raspberry Pi runs the LabVIEW code as a deployed RT Executable and listens for incoming player connections (using WebSockets), handles the voting aspect and controls the servos to enact the winning vote.
The player interface is written using a couple of LabVIEW NXG WebVIs – the player interface allows players to connect using their phones/tablets and cast their votes in real-time. There is also an admin interface which is used to enable/disable the servo drive and display the leaderboard.
Raspberry Pi Code (LV2019 / LV 2020 Community Edition)
The LabVIEW current-gen (2019+) code uses the LINX Toolkit to develop code that can run on the Raspberry Pi. The architecture is a Queued-Message-Handler with multiple loops. The code uses our internal QMH library – this is based on the NI Template but with some additional functions and templates.
Vote/Main Message Handler
The main message handler is responsible for handling incoming votes, keeping track of players/votes/scores and sending commands to the servo loop. The tracking of voters is done using the Sets & Maps API added in LabVIEW 2019 – I hadn’t yet had chance to try these out but as someone that quite often uses Variant Attributes for lookup tables/dictionaries they seem like an excellent replacement.
The small timer loop is used to trigger the message handler loop to check the remaining time.

WebSockets Listener
The WebSockets Listener is responsible for listening for incoming WebSockets connections (TCP/IP) and launching instances of the WebSockets Connection Handler VI when there’s a valid connection.

Connection Handler
An instance of the Connection Handler VI is asynchronously launched for each client connection – it listens for incoming WebSockets messages (e.g. a vote) and sends status information back to the clients (e.g. time remaining, vote results). It also converts from LabVIEW data types to JSON and vice-versa.

Servo Control Loop
The Servo Control Loop is responsible for controlling the servos – it receives movement commands from the main message handler and performs. The interface to the PCA9865 Servo Board uses LVOOP to wrap the low-level LINX I2C functions into a more beginner/developer friendly API.

Servo Control Loop
NXG WebVI
The NXG WebVI is based on the QMH template included in NXG 3.1 – it opens a WebSockets connection to the Raspberry Pi and then listens for incoming messages to update the display and front-panel events to trigger sending commands/data to the Raspberry Pi.

WebVI Hosting on the Raspberry Pi
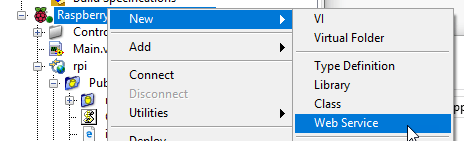
For this project, I decided to host the WebVIs using an Apache Web Server running on the Raspberry Pi. The NI Web Server for deploying LabVIEW Web Services (as demonstrated in my last post) has been a bit buggy and doesn’t allow you to serve your files from the ‘root’ of the Raspberry Pi (e.g. http://<Pi IP address>).
The build specification includes the NXG WebVI build files and installs them to /home/lvuser/natinst/bin/webroot (where the rtexe is deployed to) on the Raspberry Pi. For the Apache Web Server to show them when we visit our Raspberry Pi’s IP address, we need to install Apache and then configure it to use that folder as the document root.
To install/configure the Apache Web Server on the Pi:
- SSH into the Raspberry Pi (e.g. using PuTTy)
- Run ‘sudo apt update’ and ‘sudo apt install apache2 -y’ to install the Apache Web Server
- Modify (e.g. ‘sudo nano’) the ‘DocumentRoot’ parameter in ‘/etc/apache2/sites-available/000-default.conf’ to ‘/home/lvuser/natinst/bin/webroot’
- Modify the ‘/etc/apache2/apache2.conf’ file and change the Directory section to point to your application webroot i.e. ‘/home/lvuser/natinst/bin/webroot’
- Restart apache using ‘sudo service apache2 restart’
Deployment
The first step in deployment is to build the NXG WebVIs – this generates a folder of HTML/CSS/JavaScript that we can host using a web-browser on the Raspberry Pi.
The LabVIEW 2019 project has two auto-populating folders (one for the player & admin interface) that points to the build output folder of the NXG WebVIs – this is then included in the LabVIEW 2019 build specification for the Raspberry Pi real-time executable so that the files are automatically copied over to the Pi when we deploy our code to the Raspberry Pi.
You can then right-click on the RT Executable Build Specification to ‘Build’, ‘Deploy’ and ‘Run as Startup’ on the Raspberry Pi.
DemocacyBot Hardware
Parts List
DemocracyBot is made up of a 3D printed chassis (STL file available in the GitHub Repo) and the rest are off-the-shelf parts that are easily available online (e.g. Amazon).
Here is the full parts list:
- 3D Printed Chassis: The STL file is in the GitHub repo for you to print yourself or order from a 3D printing service. We can also print and send you one – please get in touch if you’d like to order one.
- Raspberry Pi 3/4: The brains of the operation – runs the LabVIEW code and provides connectivity over Wi-Fi. Raspberry Pi 3 board only – £36 from Amazon UK. Raspberry Pi 4 Starter Kit – £89.99.
- GeeekPi Mini UPS Power Supply Hat: Allows DemocracyBot to run without a wire on batteries – takes two 18650 rechargeable cells and provides charging capability. £19.99 from Amazon UK.
- 18650 Rechargeable 3.7V Batteries: Due to shipping regulations, it can be difficult to order these online but you can get 4 batteries plus a torch for £16.99 from Amazon UK.
- PCA9865 16 Channel 12-bit PWM Servo Driver: The Raspberry Pi doesn’t have onboard hardware-timed PWM so I’m using an external PWM chip for driving the servo wheels – this board provides 16 channels but we only really need two of them. £9.99 from Amazon UK.
- FT90R Microservos + Wheels: The FT90R are a continuous rotation digital micro servo and you can get a pack of 4 + rubber wheels. £17.99 from Amazon UK.
- Breadboard Jumper Cables + PCB Standoffs: You might already have some jumper cables & PCB standoffs but you can easily order them – used to mount the Raspberry Pi to the chassis and connect the Pi’s I2C pins and power to the Servo Driver board. £5.95 for 120pc breadboard jumper cable set and £14.99 for 80pc standoff + nuts + screws kit from Amazon UK.
- (Optional!) Union Jack Flags: These fit nicely over the PCB standoffs or over the GPIO pins of the Raspberry Pi. £2.99 for 10 from eBay.
Prices correct as of 12/01/2020.
This makes the total cost of the robot excluding the chassis under around £100/€100 – even cheaper if you already have the Raspberry Pi.
Assembly Instructions
- 3D Print the Chassis
I won’t go into the details of the print settings used as this will vary from printer to printer – just be aware that it will stick pretty well to the bed due to the large flat bottom surface.

- Attach the Servos and Servo Driver Board
Using the screws provided with the board/servos, mount the servo driver board and the servos so that the wires pass through the cutout and connect to the first two channels of the servo board PCB. The orange wire of the servo is the PWM signal wire.

- Mount the UPS/Battery Board
Screw 4 long PCB standoffs into the mounting holes on the top of the chassis. You may need to drill the holes slightly larger if they don’t screw in easily. Avoid using too much force as the standoffs are fairly fragile – I had the thread break off on a couple of them. The standoffs need to be long enough so that the batteries will fit underneath.
Take two of the 18650 batteries and insert them into the UPS board – ensuring you insert them the right way round.
Position the UPS Board onto the chassis and secure using the smaller standoffs provided. - Mount the Raspberry Pi
You can now mount the Raspberry Pi onto the UPS board using PCB standoff screws – the two springed power pins on the UPS board should line up with and push against the underside of the Raspberry Pi power pins. - Connect the Servo Board
Connect the power (5V & GND) and I2C from the Raspberry Pi GPIO to the PWM Servo Board. You will need to connect power for both the Servos and the PWM chip, as well as the I2C SDA/SCL lines. - That’s it!
You should now be able to charge up the batteries by connecting a MicroUSB cable to the UPS/Battery board and see the charging status on the LEDs. You can turn on the Raspberry Pi by pressing the push button and a long-press to turn it off.

Completed DemocracyBot
Summary
I really enjoyed working on DemocracyBot – it’s a nice way to demonstrate LabVIEW or the free LabVIEW Community Edition running on the Raspberry Pi. The demo itself went pretty well (some WiFi connection issues aside) and I gave a walkthrough of the code at CSLUG in December 2019 as well.